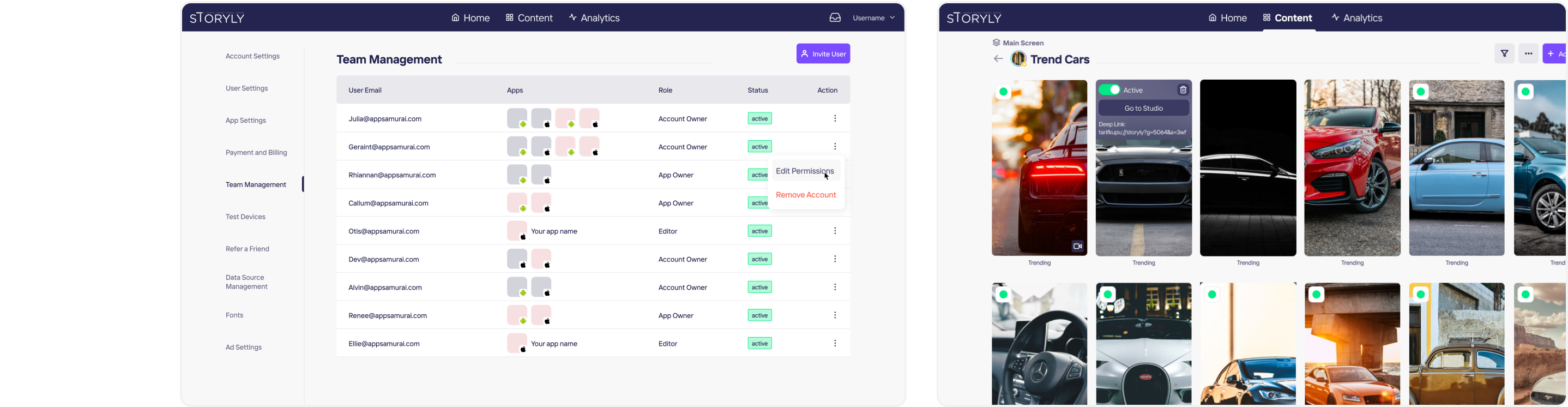
Storyly Dashboard
Logo * MVP * SDK Mobile * Redesign * Design System * Currently Working on New Features.
Product Info
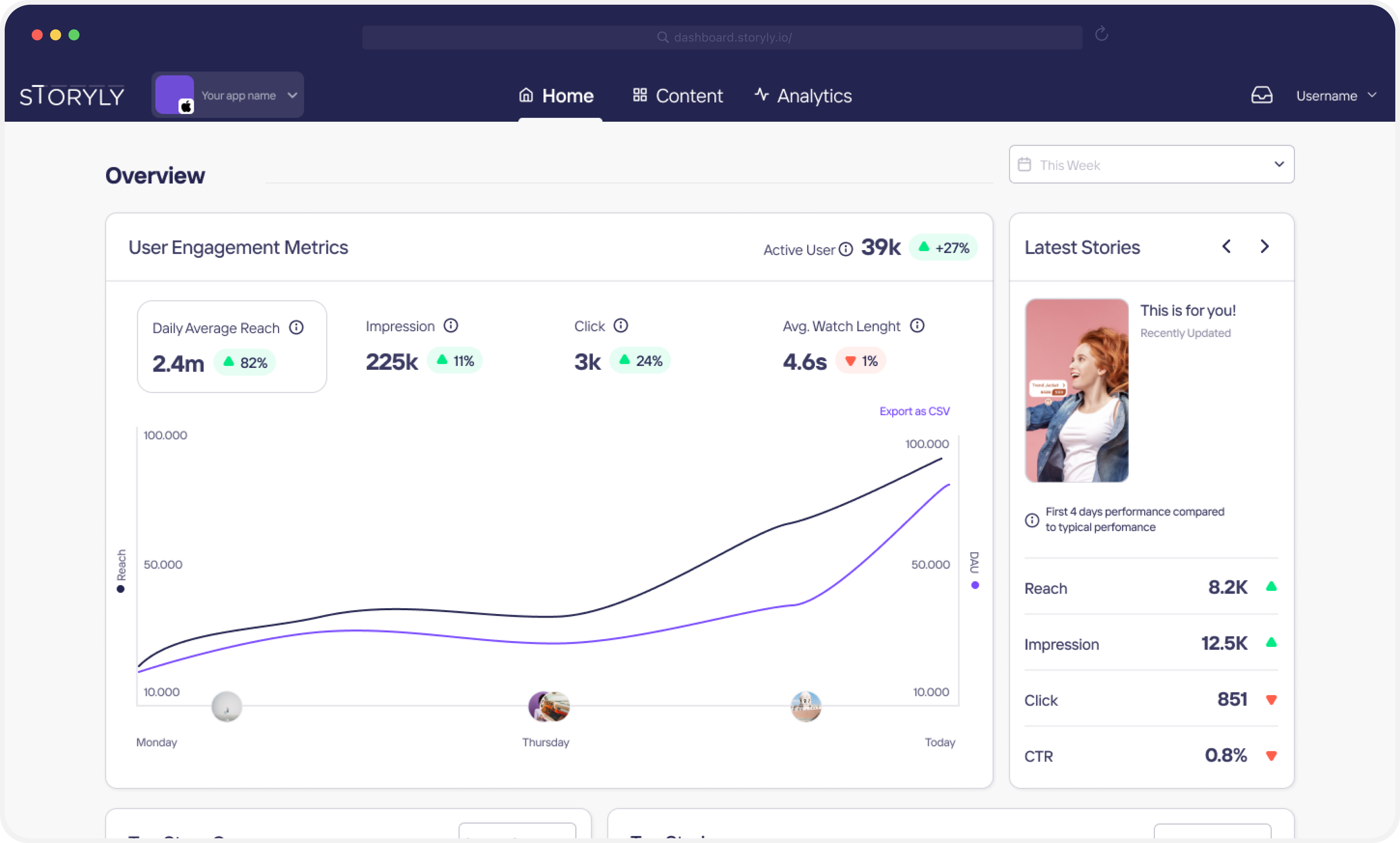
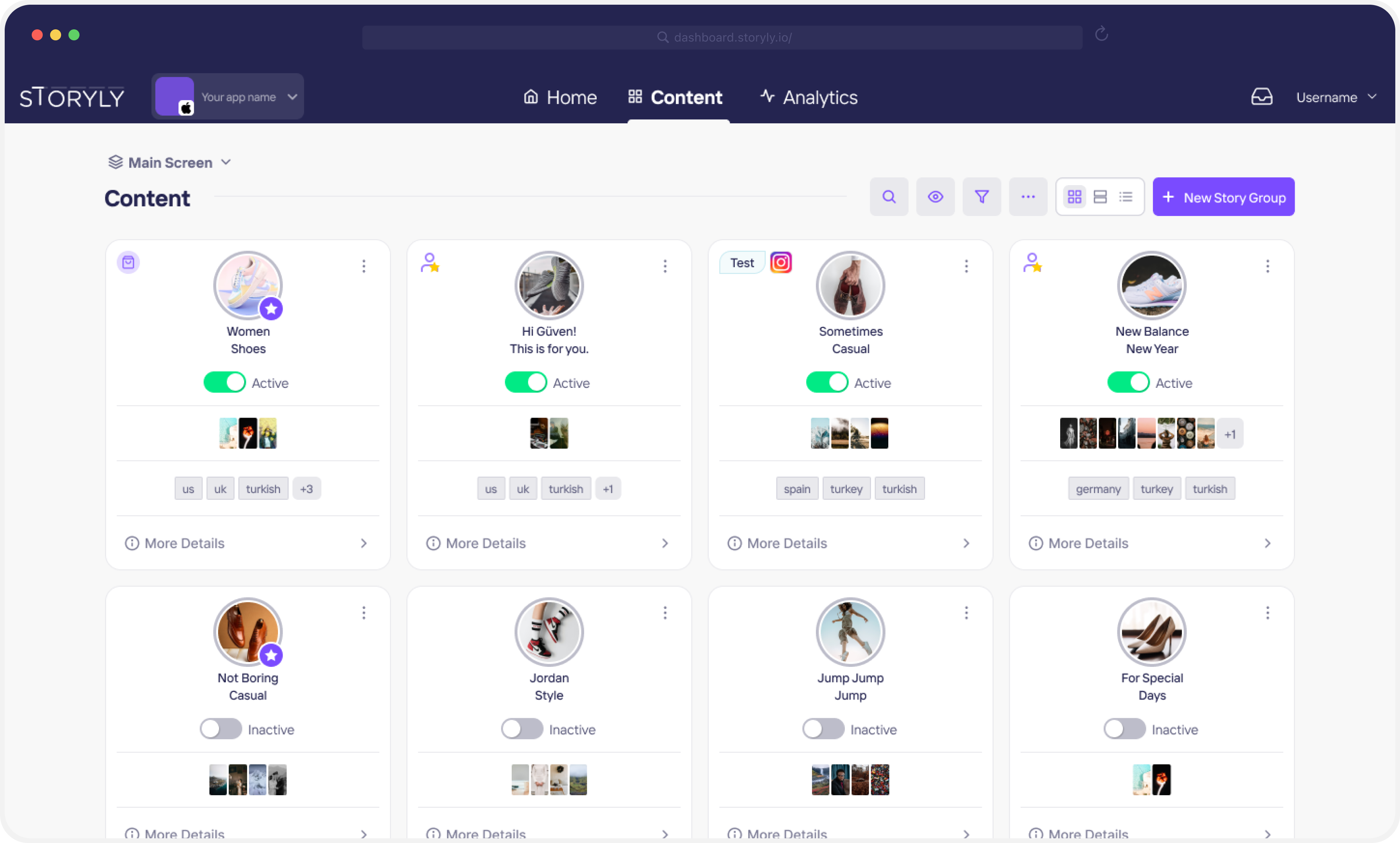
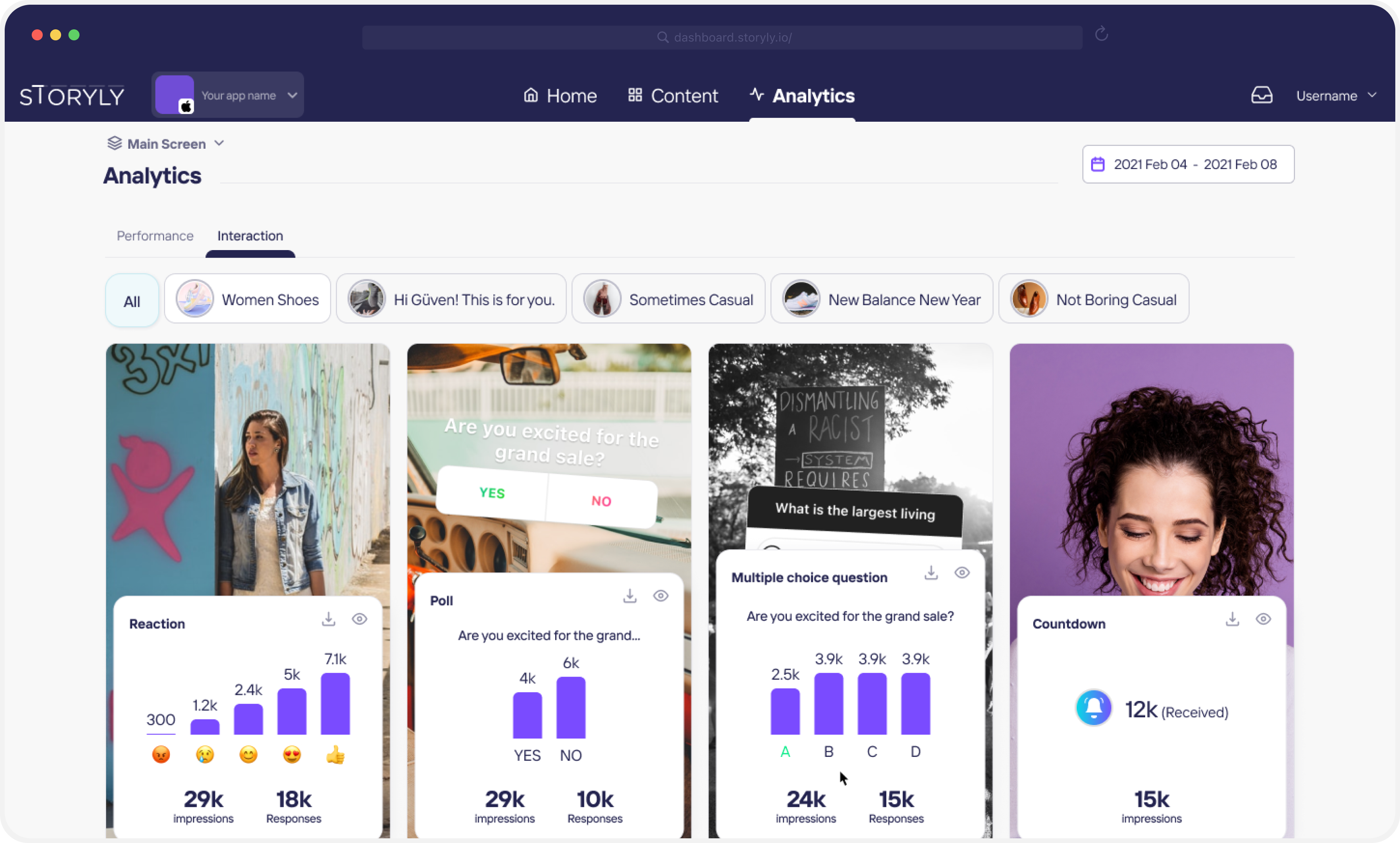
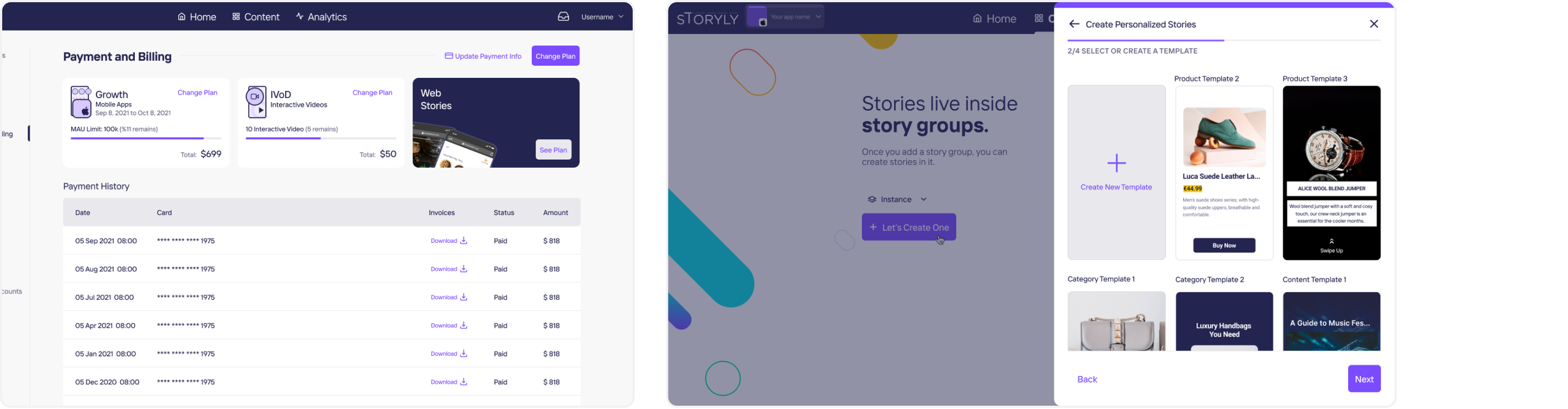
Storyly is a product that provides lightweight mobile and web SDKs for adding stories to mobile apps or websites. We developed many advanced features on the pure story format: interactive components, user segmentation, personalized experience, importing media from social media platforms, and many more.
Overview
At the MVP phase, Storyly had really straightforward features. you could only add stories and Swipe-Ups to stories as CTAs. I consider myself lucky that I'm a part of this amazing team. It absolutely is priceless for a designer who has only a couple of years of experience. As the product is growing, we are growing.
In the MVP phase, we mostly had indie developers that use Storyly and one account has one dashboard user. Just a few months later almost every account has 10, 20, and even 30 people in one team. We had to make Storyly Dashboard much more usable, the product was not in MVP anymore.
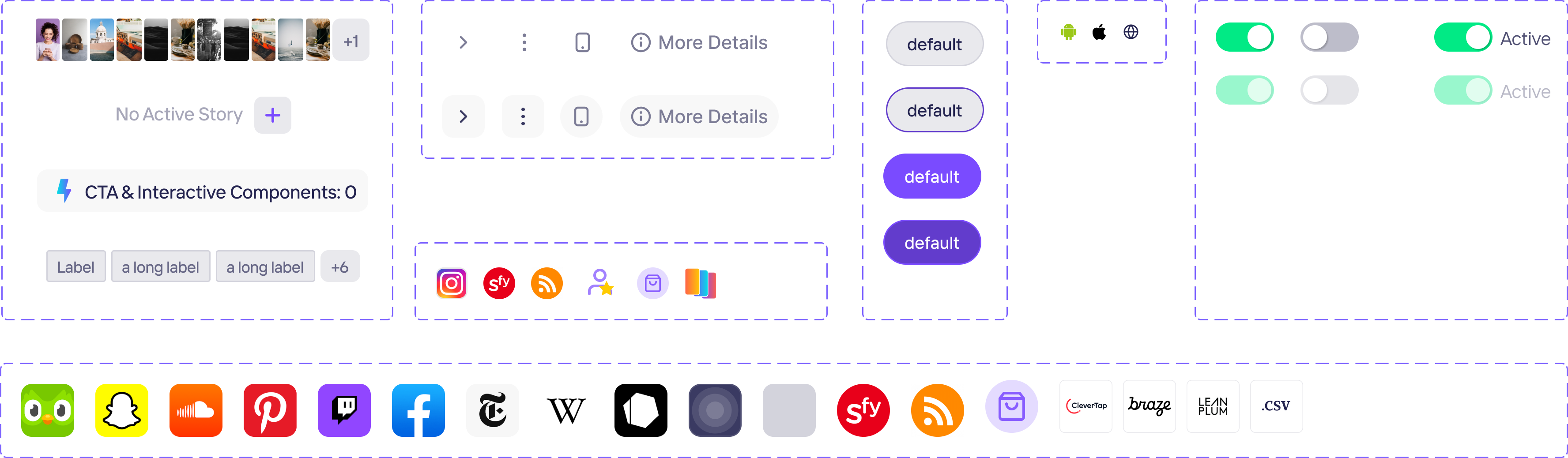
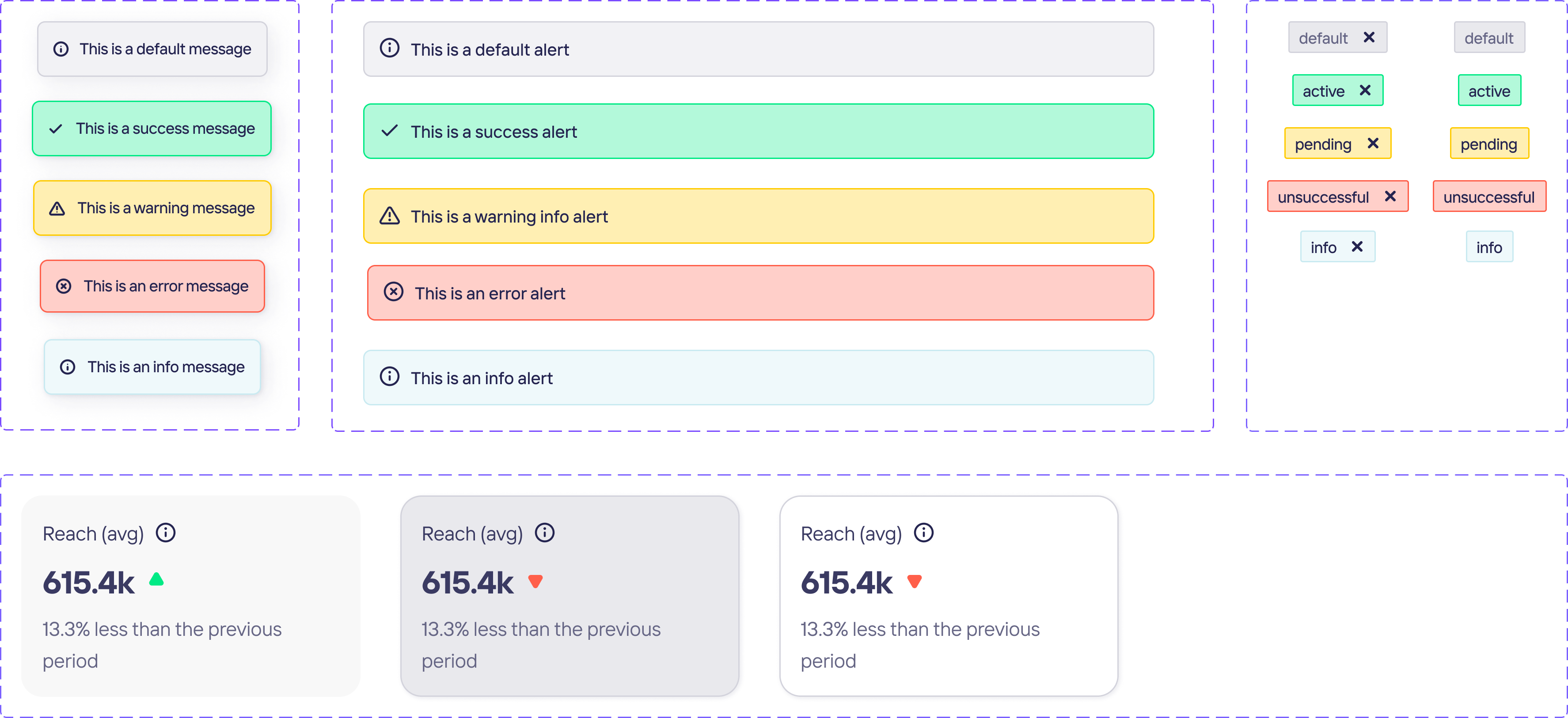
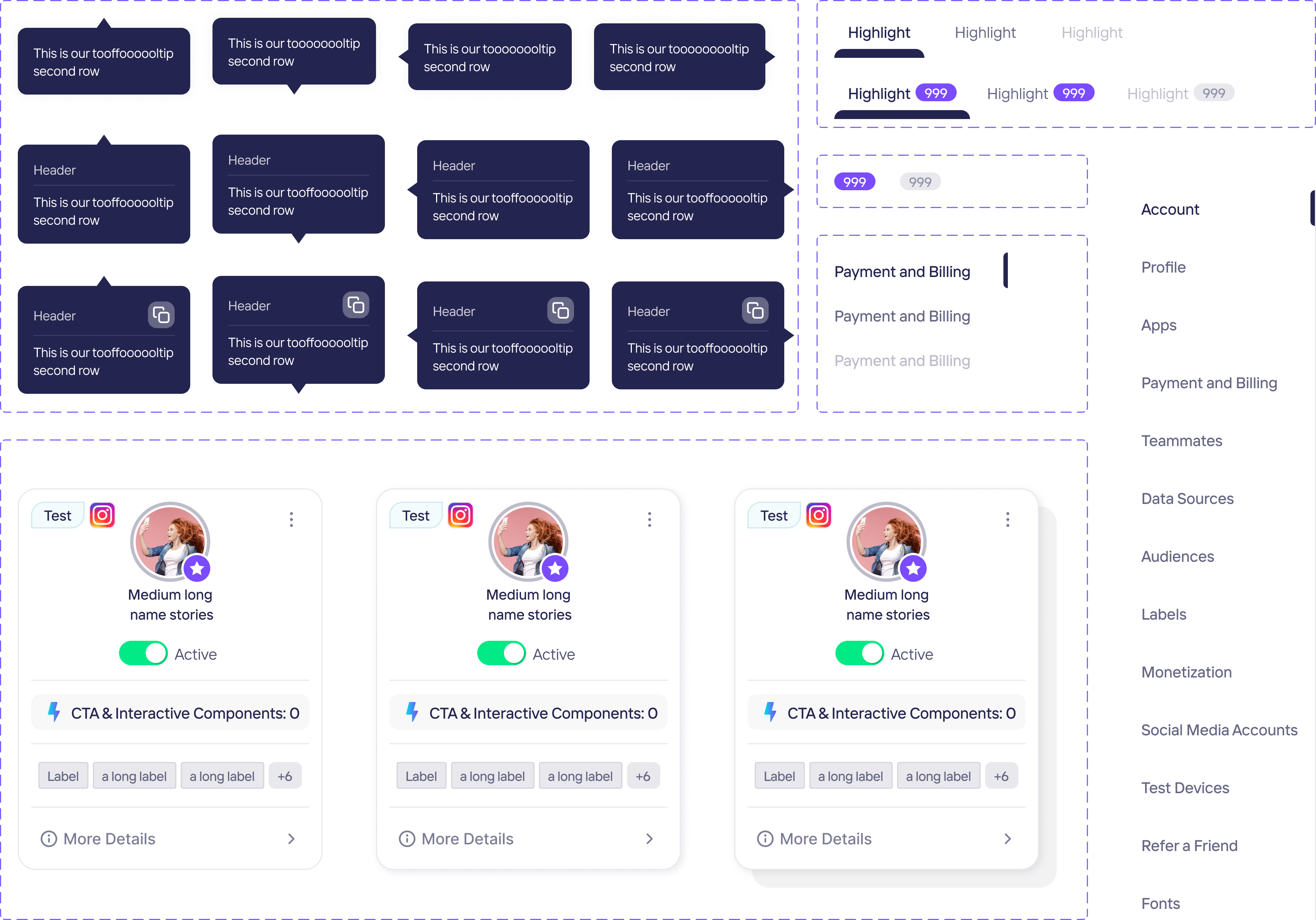
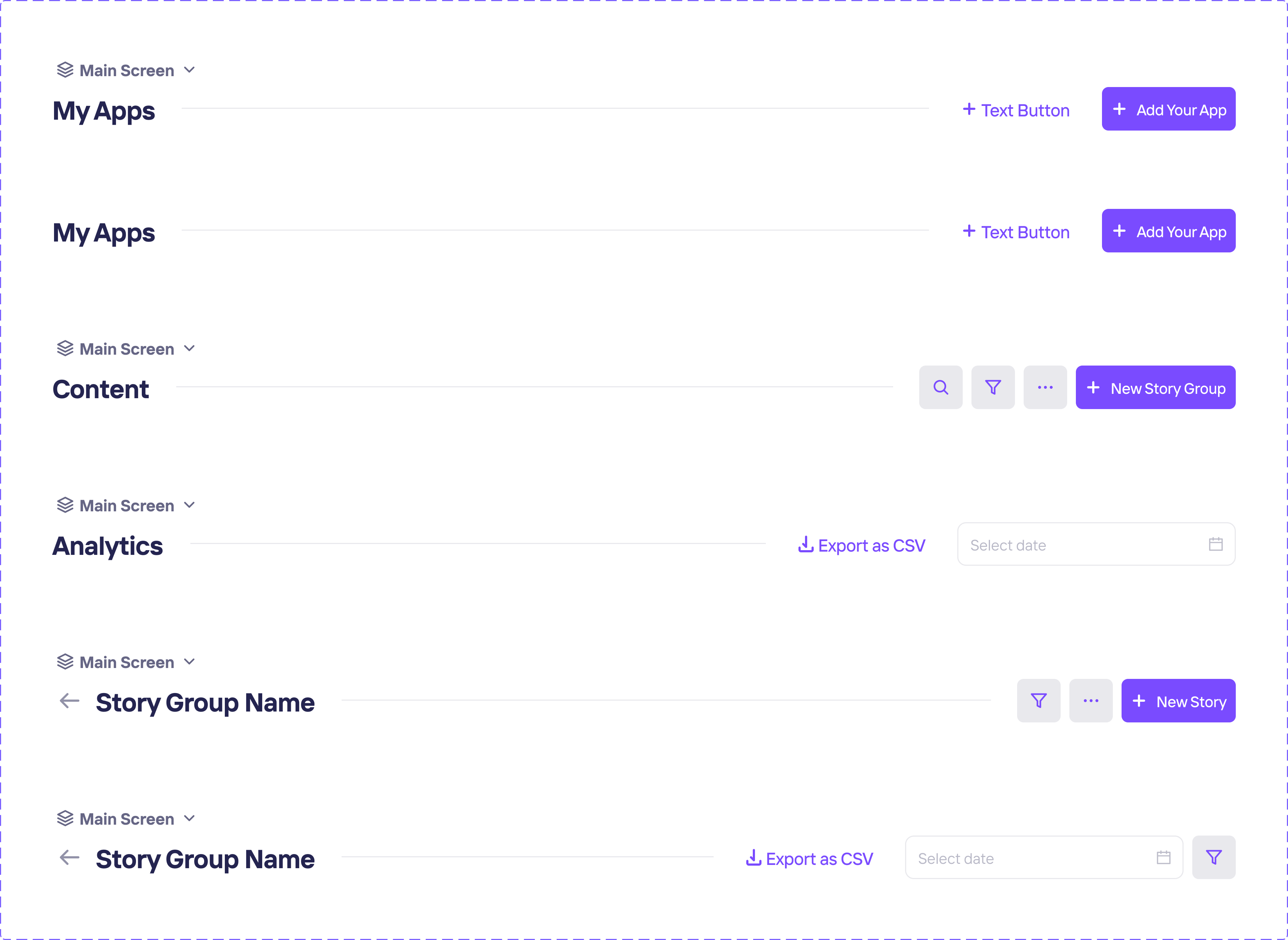
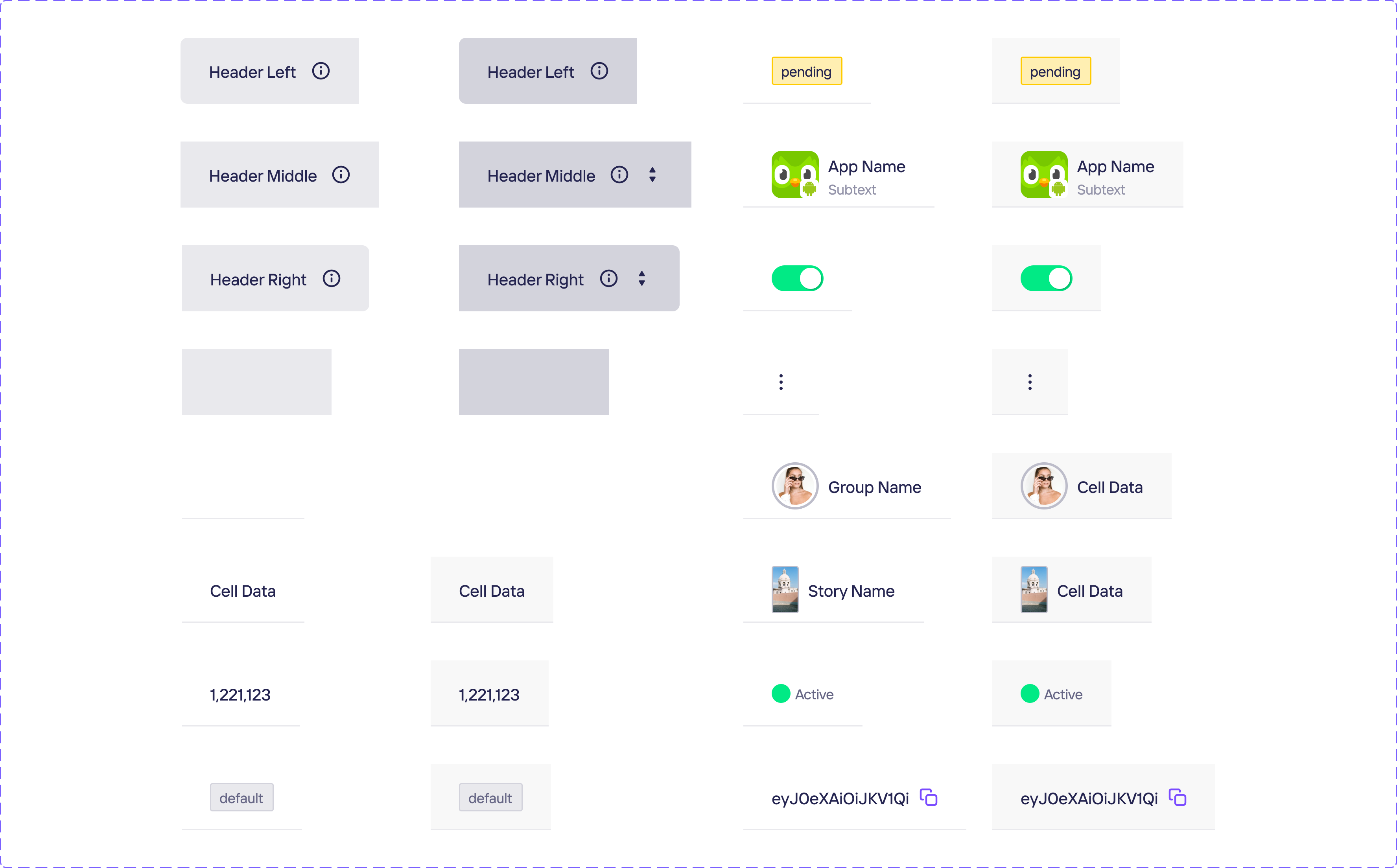
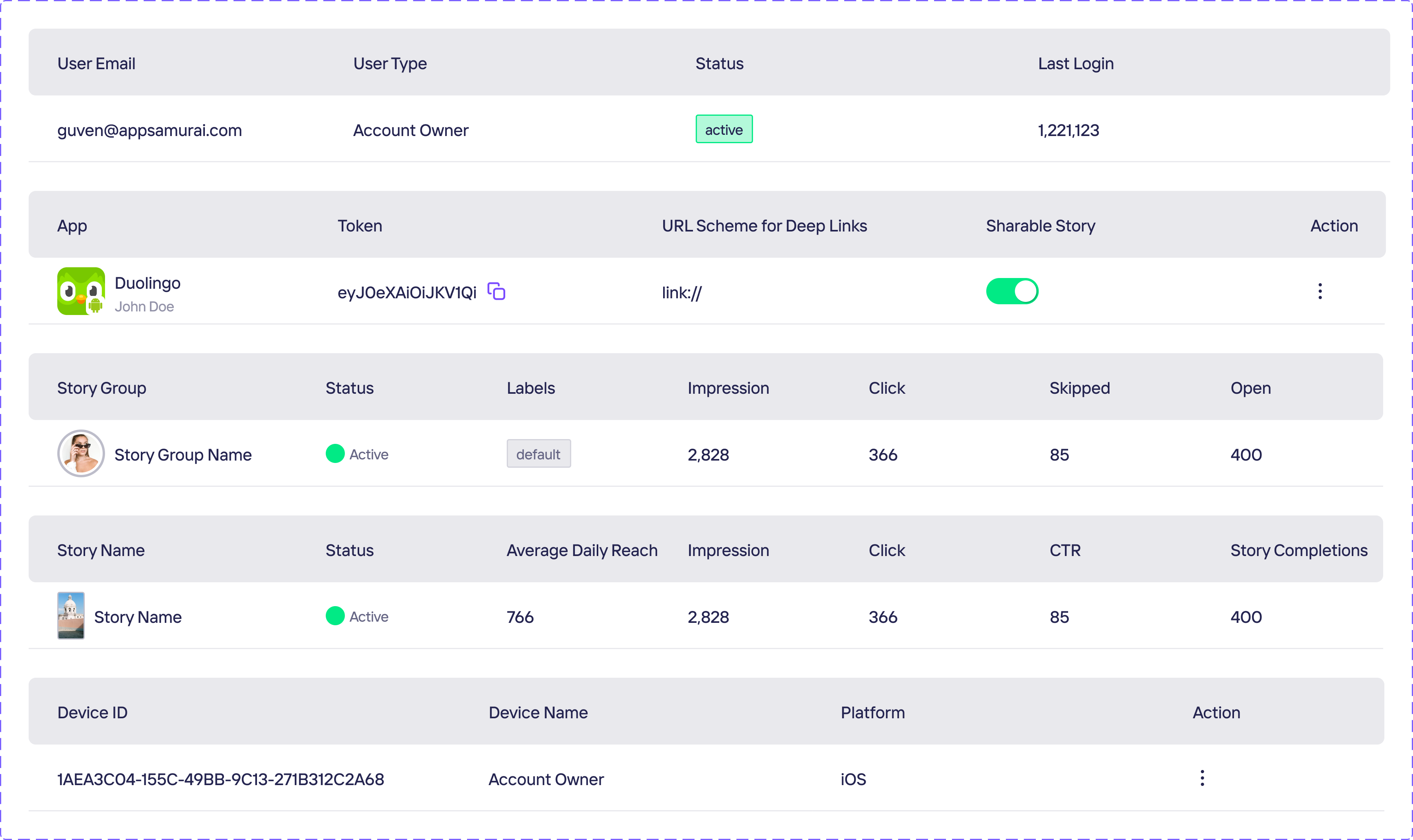
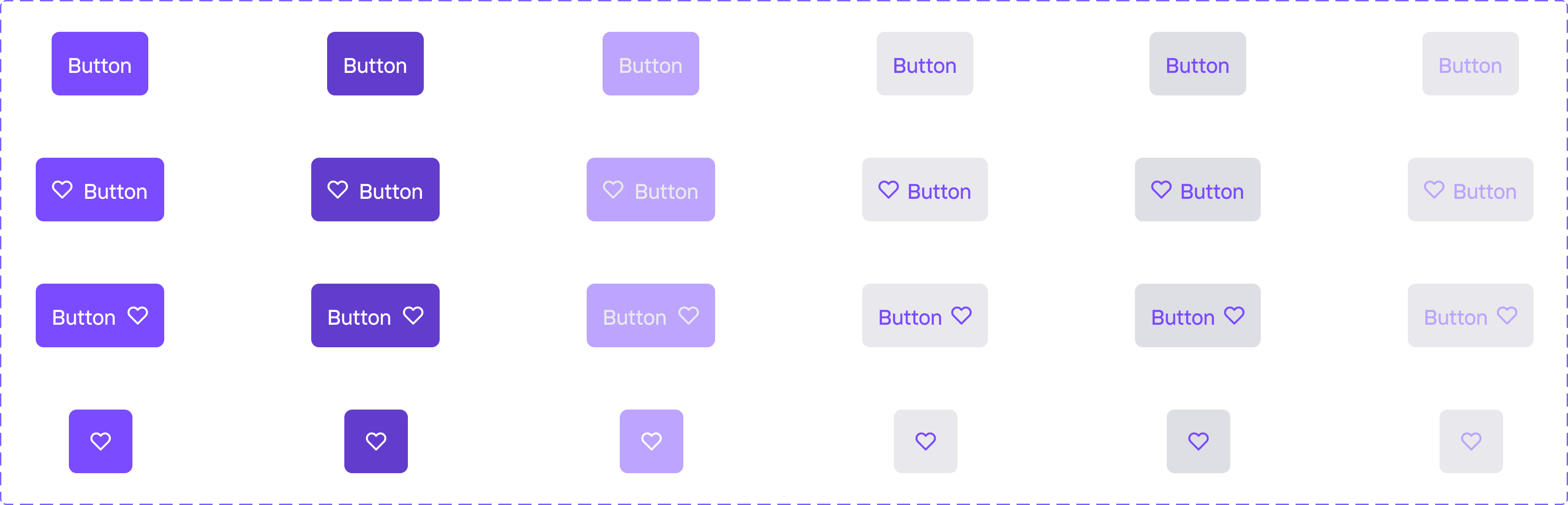
So we had to consider consistency, scalability, and sustainability among tons of modals, buttons, different approaches for many pages. Finally, we started to work on a design system with Onur. It was a great journey for me because we decided to create fully auto-layout components. We sometimes become “detach”ers, although we do not prefer that. :)
Cansu, our beloved PM, helps us find the correct tone of voice within this product. She really wants Storyly to speak the same language with our users, from toast messages to the settings pages. Apart from being a PM, she always helps us with copywriting.
Honestly, when you talk about design systems, probably Polaris, Carbon, or Atlassian’s design system come to mind. Yes, you can be inspired by them. You can steal something from them like everyone. Naming, structure, color system, etc. We do that as well. But we do not do the same as they do, we want to use our design system to save time too. We shape design system terms for ourselves.
A design system can change, evolve, and improve. New people can join your team and they add or edit pieces in the system as a good improvement to your process. Design systems are living things.
I was the only designer at Storyly Studio when we began, but later on, our team got bigger and I worked with inspiring designers.
Thanks to Onur, Selin, Ammar, Buğra.
In the MVP phase, we mostly had indie developers that use Storyly and one account has one dashboard user. Just a few months later almost every account has 10, 20, and even 30 people in one team. We had to make Storyly Dashboard much more usable, the product was not in MVP anymore.
So we had to consider consistency, scalability, and sustainability among tons of modals, buttons, different approaches for many pages. Finally, we started to work on a design system with Onur. It was a great journey for me because we decided to create fully auto-layout components. We sometimes become “detach”ers, although we do not prefer that. :)
Cansu, our beloved PM, helps us find the correct tone of voice within this product. She really wants Storyly to speak the same language with our users, from toast messages to the settings pages. Apart from being a PM, she always helps us with copywriting.
Honestly, when you talk about design systems, probably Polaris, Carbon, or Atlassian’s design system come to mind. Yes, you can be inspired by them. You can steal something from them like everyone. Naming, structure, color system, etc. We do that as well. But we do not do the same as they do, we want to use our design system to save time too. We shape design system terms for ourselves.
A design system can change, evolve, and improve. New people can join your team and they add or edit pieces in the system as a good improvement to your process. Design systems are living things.
I was the only designer at Storyly Studio when we began, but later on, our team got bigger and I worked with inspiring designers.
Thanks to Onur, Selin, Ammar, Buğra.



 ,
,
BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*
BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*
BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*BEHIND THE SCENE*







Thanks people who work with me in this product.